Come generare Mappe 3D texturizzate di tutto il mondo o asset 3D di ambienti Lidar già creati e importarli all’interno di Unreal.
Si chiama Cesium for Unreal il plugin gratuito che possiamo trovare all’interno del Marketplace di Epic che consente di integrare all’interno dei nostri livelli intere porzioni di mappe fotorealistiche ricavate da fotografie aeree o satellitari e, in alcune zone, perfino da rilievi Lidar.
Approfittando della gratuità fino al 31 maggio, ho voluto provare il servizio per capirne le potenzialità.
Quello che contraddistingue questo plugin è il motore di generazione di 3D Tiles che permette la creazione dinamica di frammenti di mappa che vengono generati sulla base di LOD e aggiornate in streaming tramite download diretto dai server della Cesium.
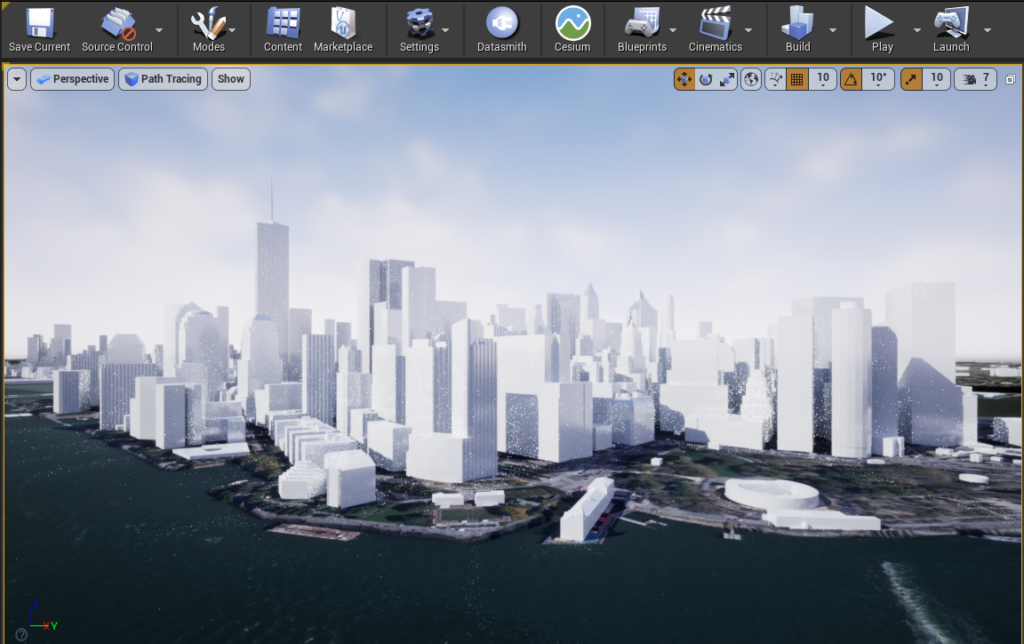
La resa grafica dipende molto dalla zona in cui vogliamo ubicare la nostra ambientazione.
Ma andiamo con ordine. Vediamo prima l’installazione.
Installazione
Per utilizzare il plugin è necessario prima registrarsi gratuitamente sul sito https://cesium.com/
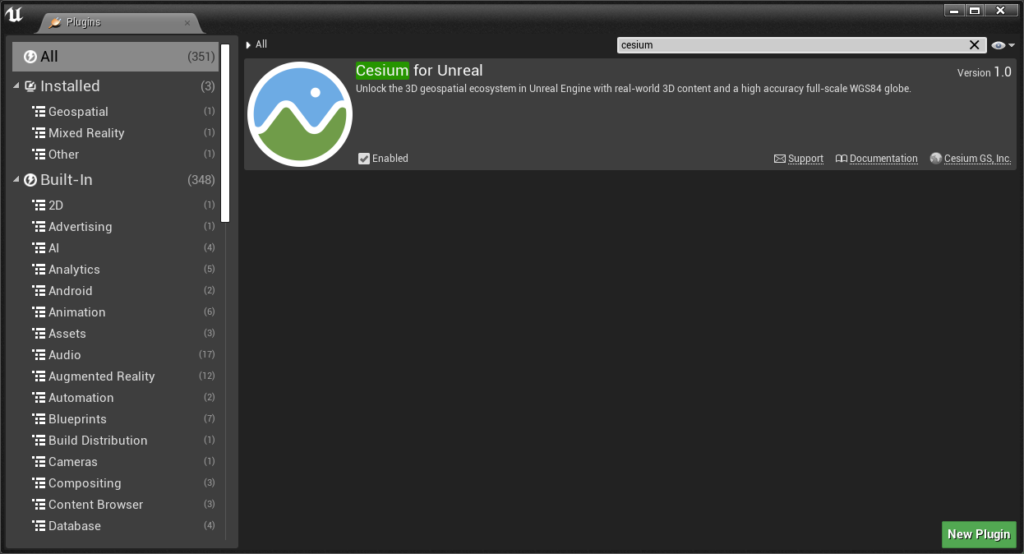
Dopodiché, apriamo il Marketplace di Unreal Engine, cerchiamo il plugin Cesium for Unreal, anche questo gratuito, e procediamo con il download e l’installazione.

Terminata l’installazione, avviamo l’Engine e attiviamo il plugin dal relativo menù:

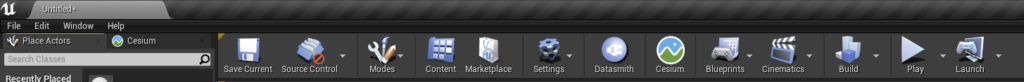
Riavviamo l’editor e dovremmo visualizzare l’icona Cesium direttamente nella barra dei comandi.

Configurazione ed utilizzo

Per utilizzare il generatore, basta creare il livello su cui vogliamo lavorare e cliccare sull’icona CESIUM.
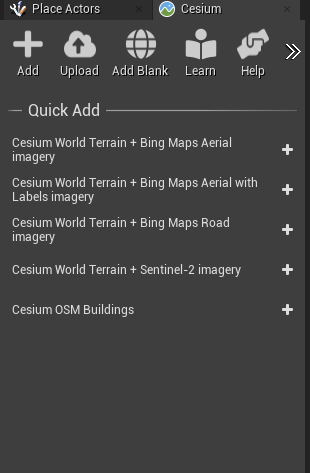
Nella finestra laterale, a sinistra, comparirà il menù di utilizzo del plugin, da cui potremo selezionare i layer dei dati che vogliamo utilizzare nella nostra scena.
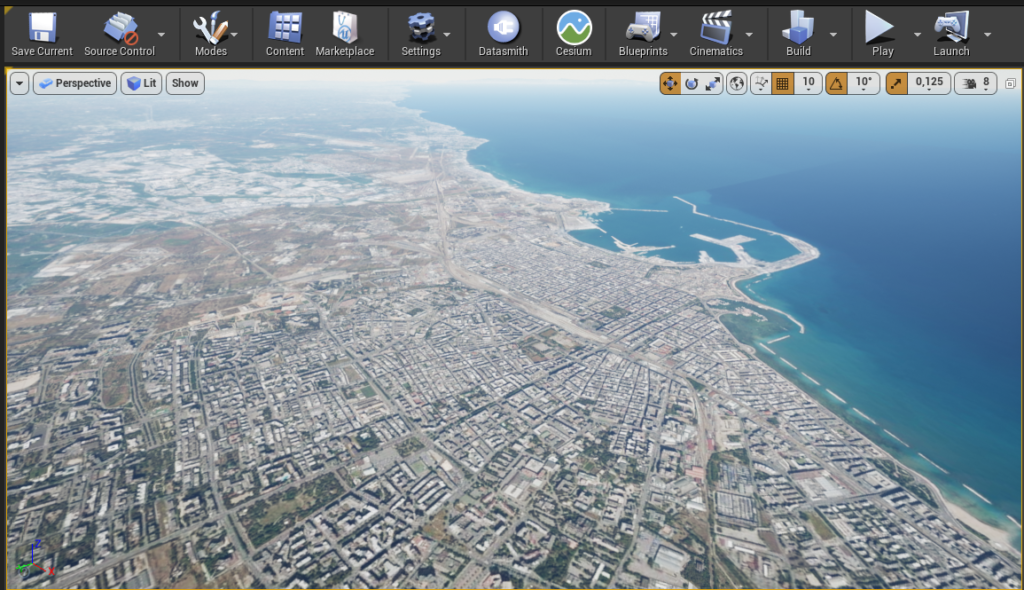
Ad esempio, per caricare la superficie del terreno texturizzata con le ortofoto aeree potremo utilizzare la voce “Cesium World Terrain + Bing Maps Aerial imagery”.
Mentre se desideriamo includere anche le geometrie tridimensionali che approssimano gli edifici possiamo selezionare la voce “Cesium OS Buildings” (ovviamente i risultati dipendono molto dalla zona geografica che stiamo riportando).
Il caricamento delle geometrie, così come quello del 3D tiles legato al terreno, è automaticamente settato per essere caricato sulla base della distanza della camera, gestendo così un LOD per garantire una sufficiente fluidità e buffering dei dati durante la simulazione.

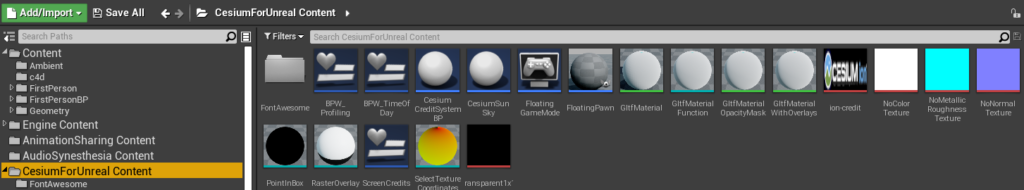
Il plugin, installa all’interno del content browser dei files di supporto che possono essere utilizzate per integrare alcune funzionalità, come ad esempio un blueprint che permette l’illuminazione simulativa (collegata alle coordinate geografiche in cui ci troviamo) impostando una data ed un orario personalizzate.
Per installare questo blueprint è necessario abilitare la visibilità delle cartelle di sistema nel content browser e cercare la cartella CesiumForUnreal Content, nella quale troveremo il blueprint CesiumSunSky che potremo trascinare nel nostro livello.

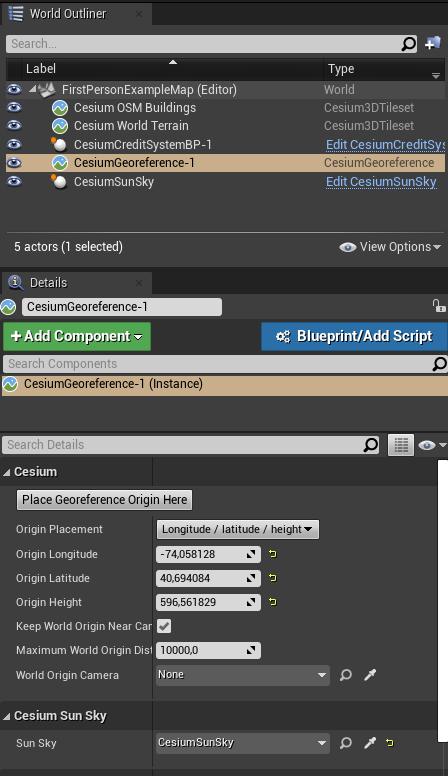
Per attivare le funzionalità di illuminazione, è necessario collegare l’Actor CesiumGeoreference tramite la sua proprietà SunSky (vedi immagine sottostante).
Configurazione località

Il settaggio delle coordinate geografiche relative all’ambiente che vogliamo riprodurre, possono essere inserite nelle proprietà del componente CesiumGeoreference.
Qui, troveremo le voci:
ORIGIN LONGITUDE e ORIGIN LATITUDE che accettano valori decimali nel sistema WGS84. Tramite la voce ORIGIN HEIGHT possiamo invece impostare l’altitudine della nostra vista.
E’ bene ricordarsi che, per impostare un corretto start point del Character, è bene verificare la posizione assoluta tramite le sue coordinate.
Il plugin, nella sua cartella di sistema all’interno del content browser, mette a disposizione anche un blueprint FloatingPawn che permette di essere linkato ad eventuali Character per navigare all’interno del livello.
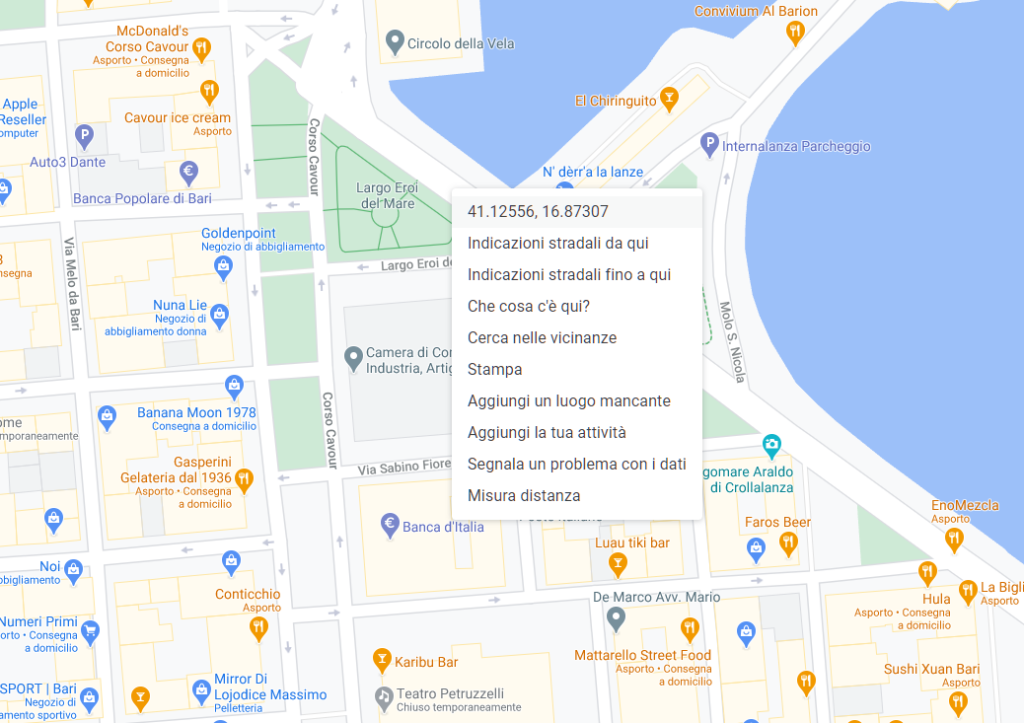
Per scoprire le coordinate della località che vi interessa, potete utilizzare Google maps, cliccando con il tasto destro del mouse in un punto che vi interessa, compare la finestra che vi mostra le coordinate in formato decimale che potete copiare.

Fotogrammetria LIDAR
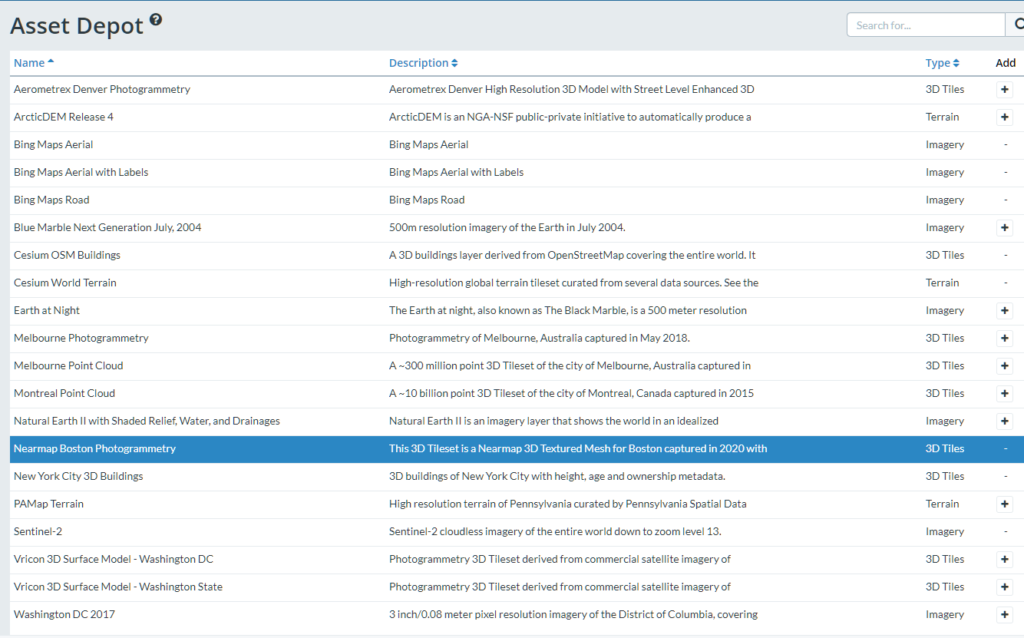
Oltre alle mappe del terreno texturizzate, tramite il portale https://cesium.com/ion/ è possibile includere negli asset scaricabili anche degli esempi di interi ambienti rilevati con tecnologia LIDAR o altri asset che possiamo includere all’interno di Unreal.

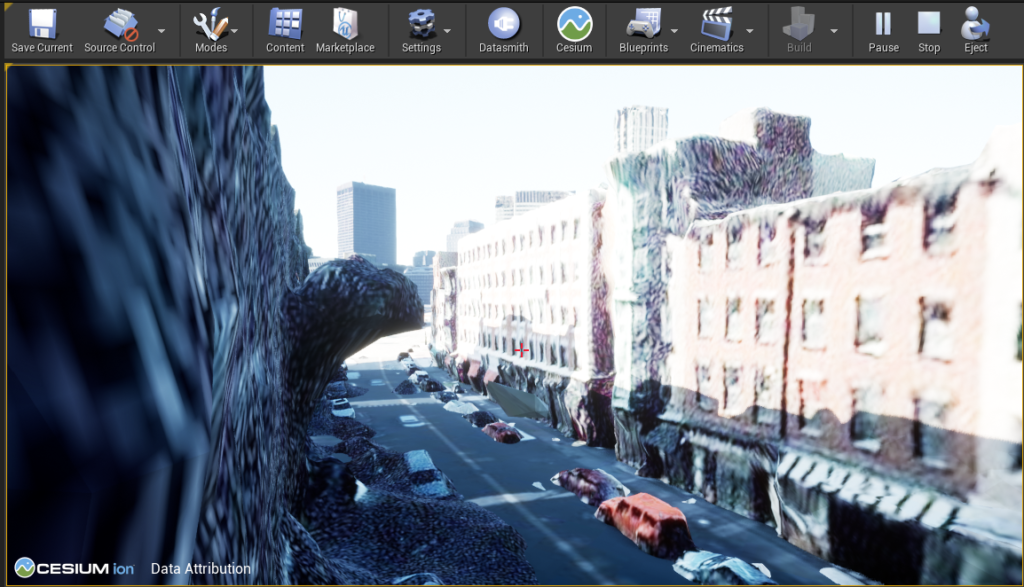
La qualità grafica degli ambienti LIDAR è mediocre. In particolare la porzione di Boston ha un livello qualitativo piuttosto scadente mentre la porzione di Melbourne è decisamente migliore.
Ovviamente, essendo mesh3D triangolate automaticamente da rilievi laser, la vegetazione e parte delle costruzioni si presentano non ottimizzate ed irregolari.

Conclusioni
Il servizio Cesium for Unreal è sicuramente interessante per quelle applicazioni che prevedono ampi livelli territoriali di simulazione (ad esempio un simulatore di volo!) e permettono una facile riproduzione contestuale a LOD bassi.

Inoltre, possono essere utili per eventuali simulazioni informative territoriali in ambito GIS o BIM infrastrutturale, usufruendo di un supporto geografico texturizzato.
Credo che la vera potenzialità sia rappresentata dai contenuti LIDAR.
Mi piacerebbe riprovare questo servizio fra qualche mese, magari scoprendo un database più ricco di contenuti ottimizzati per essere utilizzati come asset all’interno di simulazioni o giochi.
Per approfondire: https://cesium.com/blog/2021/03/30/cesium-for-unreal-now-available/
Guida per l’utilizzo in Unreal: https://cesium.com/docs