Negli ultimi anni, con lo sviluppo e l’applicazione sempre più diffusa della metodologia BIM e, più in generale, delle tecniche di progettazione parametrica e informativa, il termine digital twin è sempre più presente e incluso nelle politiche di sviluppo digitale, soprattutto in ambito ingegneristico.
Facciamo innanzitutto una brevissima premessa.
Con il termine digital twin, intendiamo una rappresentazione digitale di un elemento, un asset o un’opera, descritta nelle sue componenti formali e informative, con la caratteristica di consentire l’aggiornamento continuo dei suoi attributi.
Come è facile intuire, quindi, una delle proprietà fondamentali di un gemello digitale è proprio la sua capacità di essere aggiornato e interrogato nel tempo, possibilmente da remoto.
Proprio questa sua scalabilità temporale suggerisce un approccio possibilmente basato su architetture opensource, in modo da essere svincolato da policy commerciali che possono, nel tempo, limitare o rallentare la sua fruizione.
Per questa ragione, si stanno diffondendo sempre più soluzioni opensource che offrono ambienti informativi fruibili su piattaforme online, sia in ambito edile che civile.
In particolare, in quest’ultimo settore, il digital-twin si pone all’interno dei normali flussi operativi, offrendo potenzialità di interrogazione progettuali o informative direttamente in loco, durante la cantierizzazione o l’utilizzo dell’opera, anche tramite tecnologie di realtà aumentata o mixed.
iTwin.js
Nel contesto sopra descritto, si inserisce la libreria di cui voglio parlarvi oggi.
Si chiama iTwin.js, e comprende una serie di strumenti che consentono di creare la propria infrastruttura digitale per la gestione degli asset. Questi pacchetti, sviluppati in JavaScript (necessitano di supporto es2017) sono basati su tecnologie open tra cui SQLite, Node.js, NPM, WebGL, Electron, Docker, Kubernetes, e naturalmente HTML5 e CSS, consentendo quindi l’integrazione con le più comuni infrastrutture dati disponibili.
Il codice sorgente della libreria è ospitato su GitHub ed è distribuito sotto la licenza MIT.

Partendo da un rilievo fotogrammetrico o Lidar, ad esempio, è possibile utilizzare dei connectors gratuiti in grado di sincronizzare questi dati con i formati più utilizzati nel settore (ad esempio .dgn, .dwg, .rvt, .ifc, ecc.) riuscendo a diventare così un contenitore informativo fruibile da qualsiasi dispositivo.
In questo modo, il progettista può creare e personalizzare la propria infrastruttura digitale in modo da rispondere perfettamente alle proprie esigenze di controllo o interrogazione di cui necessita, adottando gli approcci di federazione che meglio discretizzano il proprio flusso lavorativo.
Con iTwin.js è possibile creare webapp, applicativi per desktop o per mobile che si interfacciano con il modello digitale ospitato all’interno della piattaforma iModelHub, da cui viene copiato ed interrogato tramite i servizi dedicati.
Le API disponibili sono qui elencate.
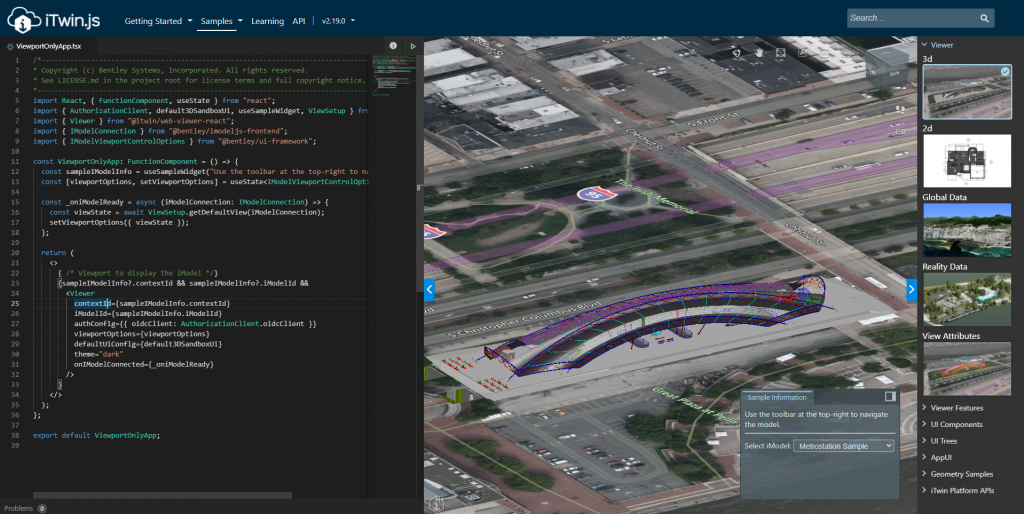
E’ possibile visionare un esempio di interfaccia web da questo link
Per approfondire: www.itwinjs.org/
